 相変わらずFCKeditor on XOOPSの話である。
相変わらずFCKeditor on XOOPSの話である。
FCKeditorをFireFox3.6.x(3.5あたりもかな?)上で使って,ローカルからクリップボード経由でFCKeditorの編集画面に何かを貼りつけようとすると,右のPopUpが表示される。(いい忘れたが,そもそも私はデフォルトではPopUpWindowをブロックしているので,当該サイトにこれを許可してやらないとFCKeditorは使用できない。)調べて見ると表示されている </body></html>’) ;oDoc.close() ; ~ はfck_paste.html の一部で,fck_paste.htmlの中には
![]() * This dialog is shown when, for some reason (usually security settings),
* This dialog is shown when, for some reason (usually security settings),
* the user is not able to paste data from the clipboard to the editor using
 * the toolbar buttons or the context menu.
* the toolbar buttons or the context menu.
という記述があった。
という訳で,もともとデフォルトで禁止されているスクリプトによるクリップボードからの貼り付けを,FireFox上で許可してやる必要がある。しかし,これをすべてのサイトに許可するのは,昨今のネット情勢では危険極まりない。アドオンをいろいろ調べて見たらNoScriptというのがあって,評価も悪くないのでこれを使うことにした。
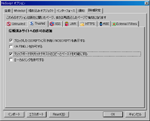
インストールして有効化してやると,FireFoxの右下に2番目の図のような[S]マークが表示される。 [S]マークをフォーカスしてオプションを表示し,「詳細設定」→「Trusted」と進んで,[クリップボードからリッチテキストのコピーとペーストを可能にする]にチェックを入れる。
[S]マークをフォーカスしてオプションを表示し,「詳細設定」→「Trusted」と進んで,[クリップボードからリッチテキストのコピーとペーストを可能にする]にチェックを入れる。
どんなサイトをTrustedにするかだが,「ブックマークから開いたサイトを許可する」というのがあるので,これにチェックを入れておくというのもいいかもしれない。しかし,考えて見ると先日のRobのところのようなこともあるから,手動にしておくのが無難かも。
各サイトにはインビジブルなリンクが貼られていることが多いが,それらを個々に制御することも可能になる。たとえば4番目の図のようになっている場合,@pagesについてはスクリプトが許可されているが,google関係のふたつに関しては禁止されている状態である。
 ところで,IEだと7,8において,最後の図のようなPopUpが現れる。これについては許可をクリックしてやればよい。これもオプションからデフォルトで受け入れるようにすることは可能だが,面倒でもいちいち手動で許可してやることにしておいた方が安全だろう。
ところで,IEだと7,8において,最後の図のようなPopUpが現れる。これについては許可をクリックしてやればよい。これもオプションからデフォルトで受け入れるようにすることは可能だが,面倒でもいちいち手動で許可してやることにしておいた方が安全だろう。
余談:
@PAGESとの比較で,前に使っていたToyPark.inにもXOOPSをインストールしてみたのだが,部分的な文字化けが起こって投げ出していた。juneさんのほうは,先にToyParkで試し,その後,@Pagesに移動された。で,juneさんは@PAGESのほうで文字化けが起こったらしい。
その修復だが,juneさんの情報では,phpMyAdminでデータベースにアクセスして,テーブルの修復なんかをやっていたら直ったということだったが,私のほうはどうにも直らない。
絶対におかしいと思うのは,各テーブルの照合順序が latin1_swedish_ci になっていることだ。大本のデータベースの照合順序を utf8_unicde_ci に設定し,XOOPSのインストールもUTF-8でやったのに,どうしてそんなことになるか分からないのだが,なっているものは仕方がない。
しかたがないので,テーブルをすべてエクスポートして,今あるデータベースのテーブルは全部削除することにした。まだ,何も入れていないので,エクスポートしたSQLは全部で250KB程度。大したサイズではない。
SQLファイルをエディタで開き,文字化け部分をすべて訂正。各テーブルの文字セットをlatin1からutf8に変更,改めてインポートしたら文字化けはよくなった。もっとも,本当の原因がつかめていないので,新しいモジュールやコンテンツを追加するたびに起こる可能性はあるなぁ。