投稿アップデート情報 追記2(2/7) 追記3(2013/1/12) 追記4(1/25)
追記3(2013/1/12):
うれしいことに, Ron が戻ってきて, v.5.0.13.0 がリリースされた。試してみたらこれは,楽に動くようだ。 12 日現在,日本語化ファイルは旧いものしか同梱されていないので, v.5.0.13.0 用をここに置いた。
追記4(1/25):
最新版の日本語化ファイルは,右下の「いろいろ」のところ,あるいは,ここから落とせるように変更した。
———————————————————————————————————————————————
Ajax Edit Commentsフリー版(v.5.0.7.0)の件の追加記事です。
昨日から,juneさんと一緒にああでもないこうでもないとやってきたが,どうやらできた気がする。@pagesとXREAと,どちらも同じ方法で成功したのでその方法をまとめておく。
WP Ajax Edit Commentsのフォーラムにも後で報告しておこうかな。
使えるようになっても,「Stack overflow at line: 2 too much recursion」のエラーは残る。今回,このエラーのせいでAjax Edit Commentsフリー版(v.5.0.7.0)が動かないのではないかと誤解したところからややこしくなったが,結局は別の問題のようである。
では,一つずつ手順を書いていく。
- ダッシュボードのプラグイン・メニューから,Ajax Edit Commentsバージョン 5.0.7.0を新規追加で,あるいは,アップデート・メニューからインストールする。インストールの終了時にプラグインを有効化するボタンがあるが, ここでは絶対に有効化してはいけない。
- FTP接続ソフトでサイトにアクセスし,/wp-content/uploads の直下にaecというディレクトリを作り,パーミッションを707or777にする。
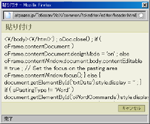
新しいAjax Edit Comments はスクリプトがaecというディレクトリを作って使うようになっているのだが,所有権とパーミッションの設定がうまくいかないくて,動かないようだ。 - ダッシュボードのプラグイン・メニューから,Ajax Edit Commentsを有効化する。aec下にはadmin.js,edit-comments.css,ajax-edit-comments.js,comment-editor.css,frontend.js,popups.js が必要だが,この時点では,admin.jsとedit-comments.cssしかない。Ajax Edit Commentsの設定ページに行って,[設定の更新]ボタンを押すことで,他の4つのファイルも生成される。
- スクリプトが生成した admin.js,edit-comments.css,ajax-edit-comments.js,comment-editor.css,frontend.js,popups.js の所有者がサーバになっているので,これを他のファイルと同じく自分に変更する。shellが使えるならコマンドを打てばいいが,たいていは無理。そこで,まず,aecをそっくりダウンロードする。
- 次にaecをそっくり削除する。中だけを削除しようとしても所有者が違うのでうまくいかないよ。ここで,2.でaecを手動で作成したことが生きてくるわけ。まぁ,場合によっては,ディレクトリが空でないと削除できないということもあるかもしれないが。
削除後,再度aecを作り,ディレクトリのパーミッションを707or777にする。 - aecの中の6つのファイルをアップロードし,パーミッションを606or666にする。
これでうまくいくはず。健闘を祈る(爆)。
追記:
本家のファイルを見ると,aecの下に <?php // Silence is golden. の記載されたindex.phpもある。これも手動で作っとくべきかな。
追記2(2/7):
一応無事つかえてはいるけれども,どう考えてもWordPressのプラグインとはいえない。インストールして有効化したらすぐ使えるというのが,こういうプラグインのスタイルである。プラスアルファとして,オプション設定が必要なことはあるが,サーバの設定じゃあるまいし,FTPで接続してとかshellを使ってとか,ゴリゴリやらなきゃならないなんて,WordPress本体の設置においてすらまれなことだ。ましてや,ものはプラグインなんだから。
Ver.4.1.8.3までは原作者のAjay と Ronald の名がみえるが,history.txtを見ると4.1.9.9からはRonの名前だけで,現在はその名すらない。なんかどうもすったもんだを感じさせる記録だネ。
1月末にRonに出したメールにはすぐに返事が来て,もう手を離れているのでそれほどできることはないけれど,何とかいろいろやってみるということだった。ネット上に旧安定板が出ているようだが,もしかしたら彼が関係あるのだろうか。本当のところは分からない。すべて藪の中だ。
いずれにしても,現在のバージョンについては,http://ithemes.com/ に責任がありそうなので,サポートフォーラムを見に行ったが,どうも頼りになりそうになく感じたので,Ajax Edit Commentsのサポートからもらったメールに入っていたとこ宛てに,苦情を書いてみた。一昨日のことだ。しかし,今のところ返事は来ていない。どうなるかわからない。http://wordpress.org/extend/plugins/wp-ajax-edit-comments/ での対応を見ていると,あまりあてにはなりそうにない。このプラグインがこのせいでダメになるとしたら,残念なことだ。